Banner Upload Enhanced UX
Problem
Digital Workplace Administrators wanted the ability to change banner images and/or colours on a space level based on department or team to ensure the user they are in the right place. Spaces within Digital Workplaces are primarily used as team collaboration pages built and configured for specific teams to use on a daily basis to get the information they need or to collaborate virtually with their teammates.
Current workflow
The current workflow of updating a banner for a specific space is messy, complicated, and the administrator has to have previous HTML and CSS knowledge in order to implement them.
Step one
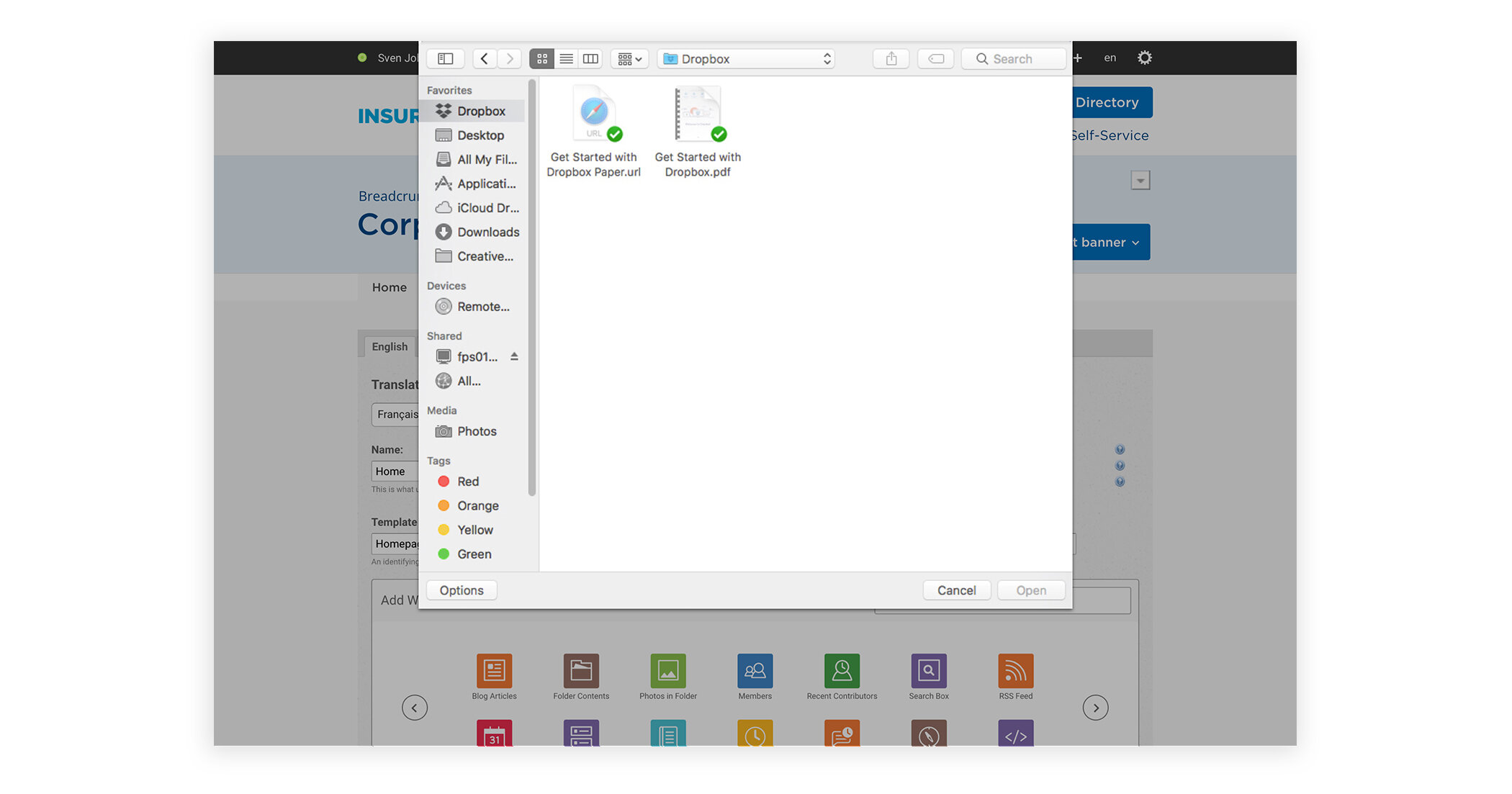
The administrator has to create or navigate to a files folder within their Digital Workplace and upload the desired image they would like to add as a banner within a space. This file folder is usually used for assets primarily for site theme (images, colour palette guidelines, javascript, logo, etc.).
Example of a theme folder within a Digital Workplace
Step two
After uploading the images the administrator desired to the theme folder, they then have to navigate to the page displaying the image to copy the URL identifier that they will have to input into the text area within advance theme editor in an upcoming next step.
For example: Copy the image URL displayed after “http://yourcompany.intranetcommunities.com/” and add “/download” before it. To give an example, this is what they should have copied to paste into the text area within the theme editor “/download/theme/images/intranet_header_01png”.
Step three
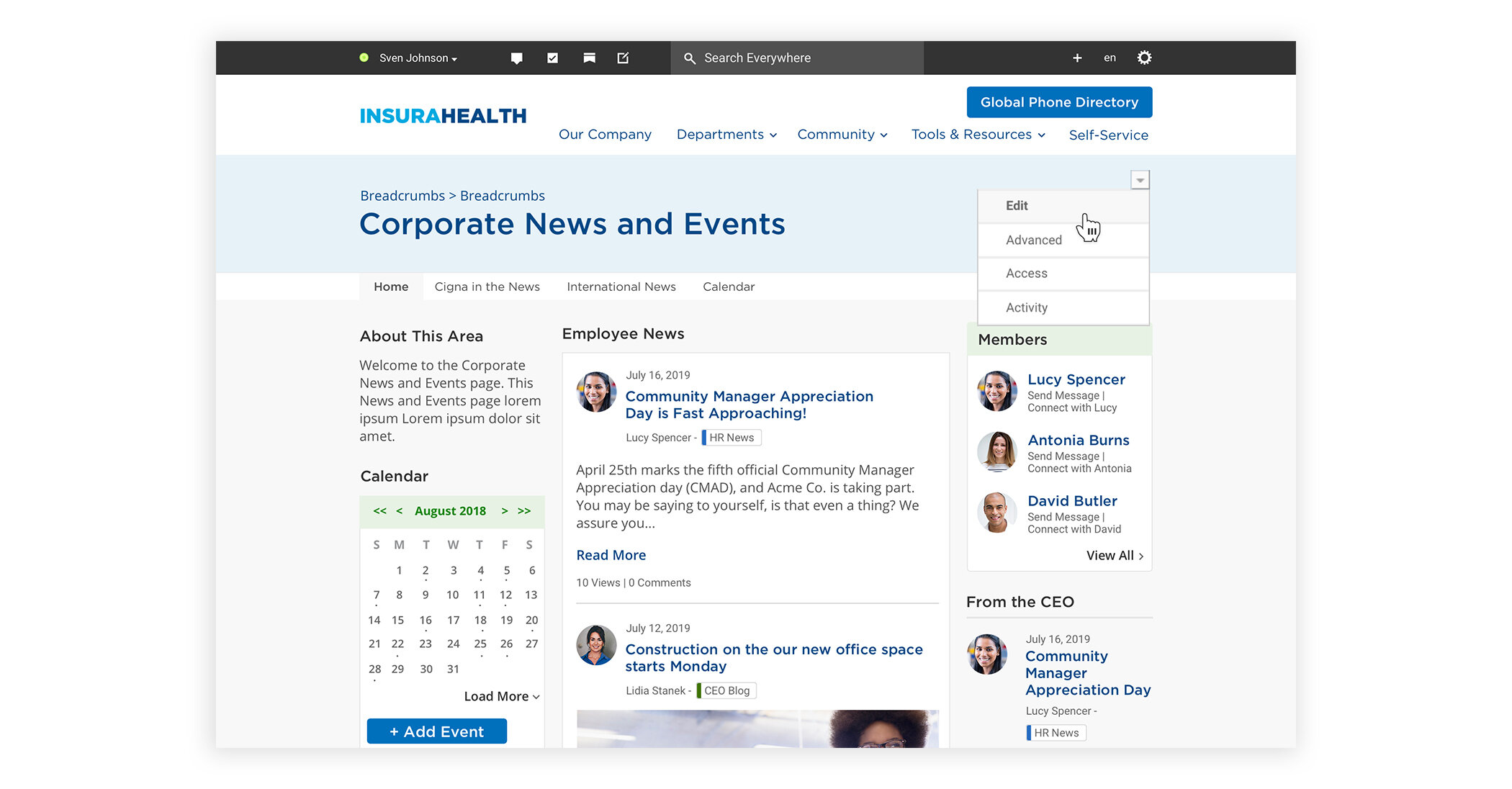
The administrator would have to navigate to the gear icon in the top right hand corner of the user bar to initiate the dropdown with different controls of the Digital workplace. From there, you would have to navigate to the “Appearance” dropdown item.
Step four
The administrator then would have to click “Edit Custom Theme” under the theme section of the appearance page. This would then take them to a text area where any/all custom CSS applied to the site lives. This is where they will have to add the copied "/download/theme/images/intranet_header_01png” from step two. After this, they would have to add a new rule by replacing the URL in the background image and space name with the page name they would like to change in order for it to take effect.
As you can see from the steps above – the steps the administrator would have to take in order to do something so simple as change a banner on a space or page was not an ideal user experience, to say the least.
Industry Research Examples
In the industry research I conducted, I found that in almost all social platforms that the actions they have come accustom to were being able to upload images straight from their computers to some sort of inline banner uploader with live previews of what their banner would look like on the page. They also had functionality like cropping the banner and being able to drag the image to ensure that the user gets the placement they wanted before saving any changes.
On the far right side of the image below, that was examples of customers that have requested internal teams to implement these banners into their theme upon initial implementation because they would not be able to do it on their own once they were launched. This is leaving the administrators with frustrations if they would like to implement any more in the future and having to contact a services team to do it for them (at a cost).
Industry examples of banner uploading experience with detailed notes about features/functionality while completing the task of uploading a new image.
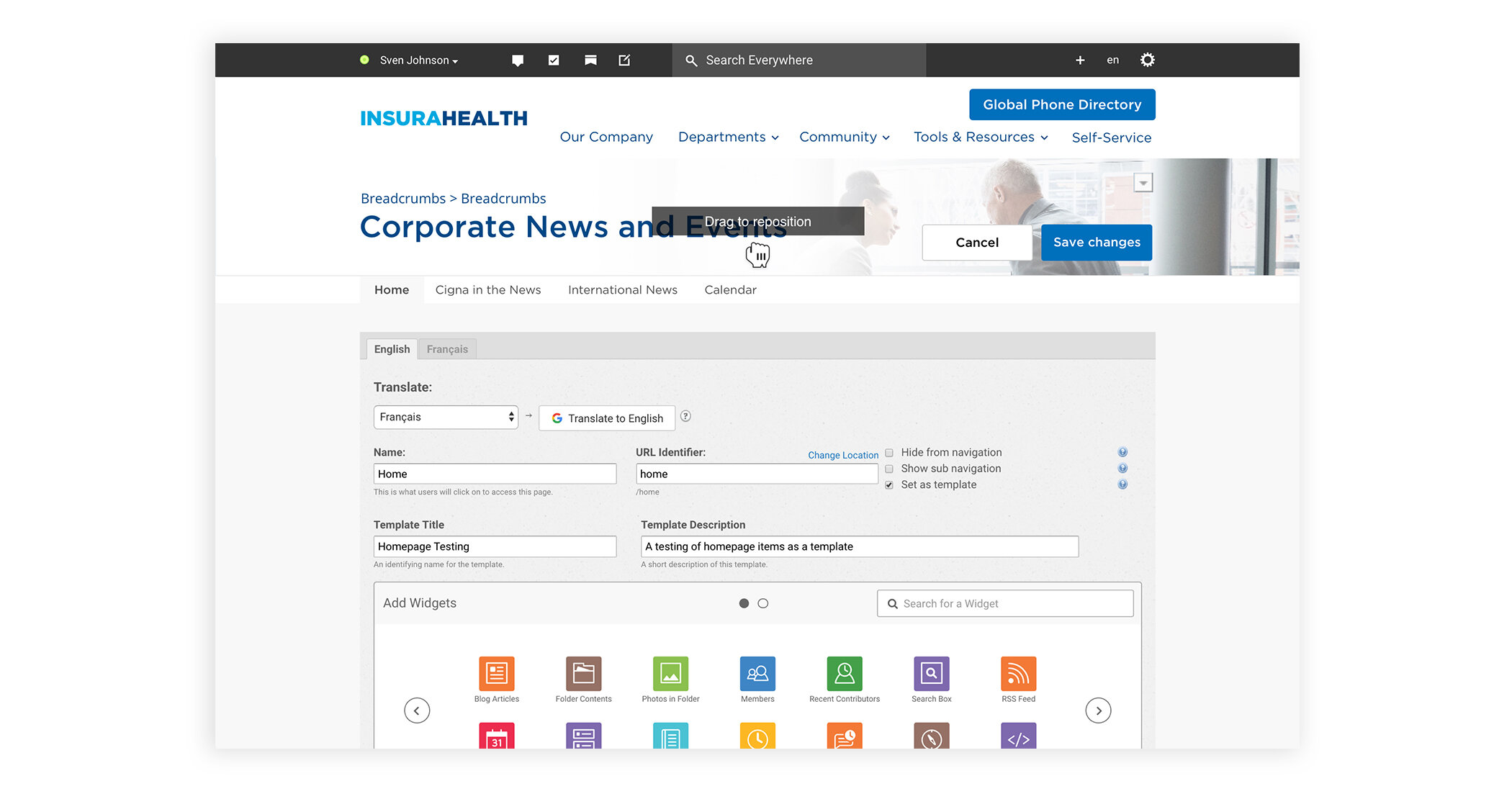
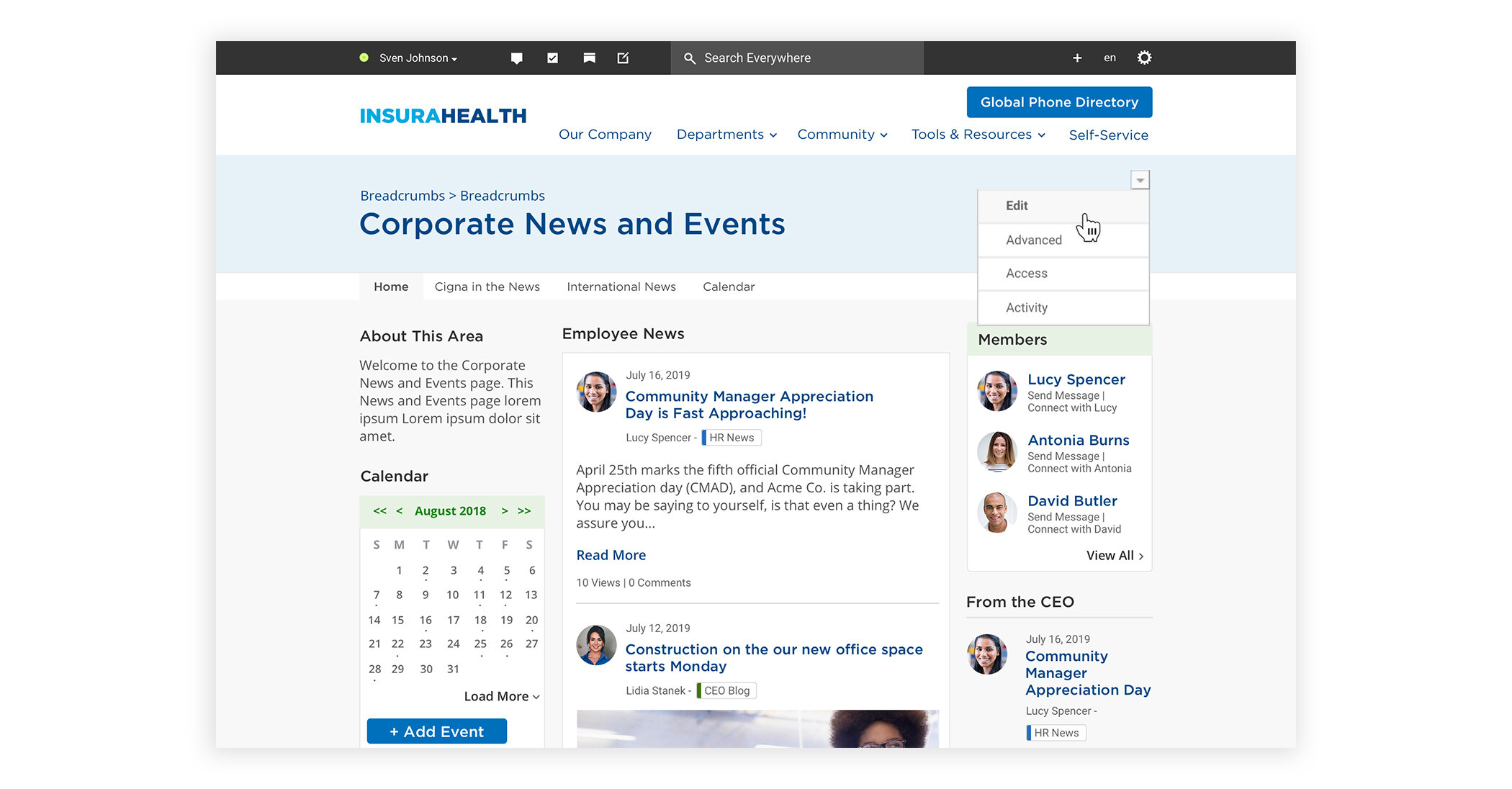
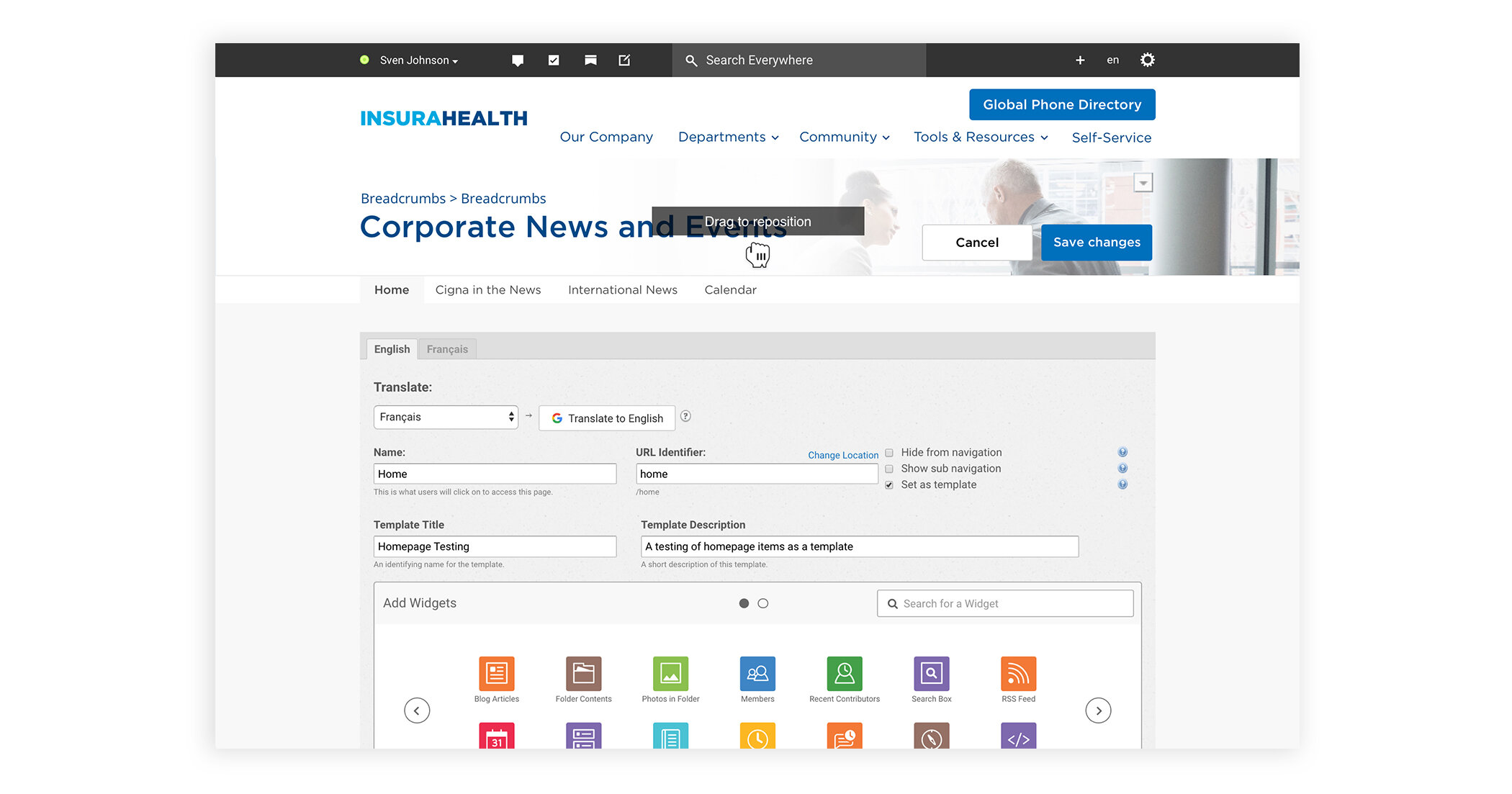
Concepts of the workflows our users would have to do in order to update a space or page banner.
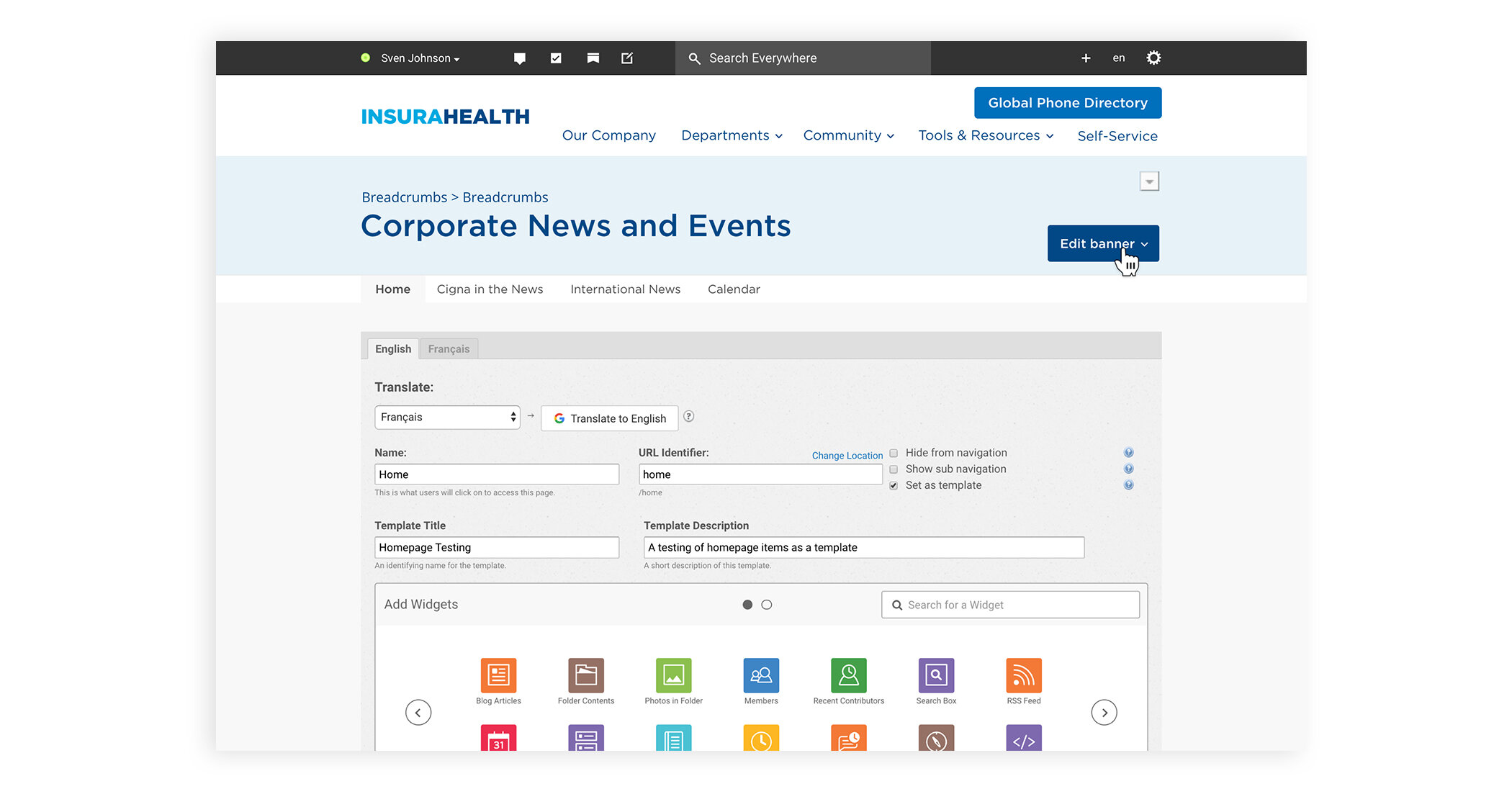
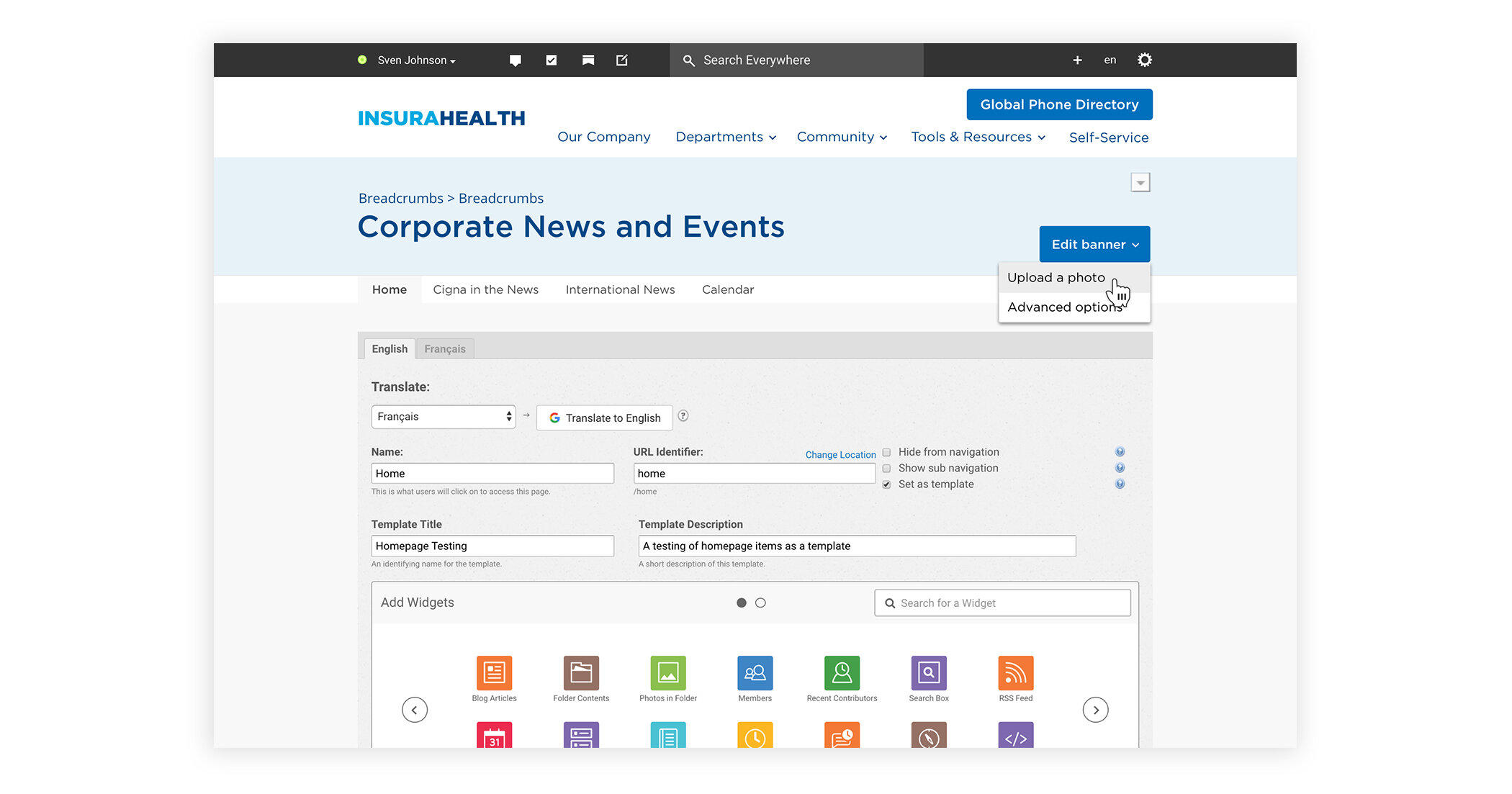
Concepts of full workflows from beginning to end of completing the task with two different dragging features and what that would look like in our platform.
Feedback
After many discussions with product managers, fellow designers, and stakeholders in the project and with many alterations to the concepts and designs by gaining more insight into platform limitations from a technology standpoint – we locked down a workflow and the UI that would be implemented into the product as an enhancement to our current banner uploading experience.
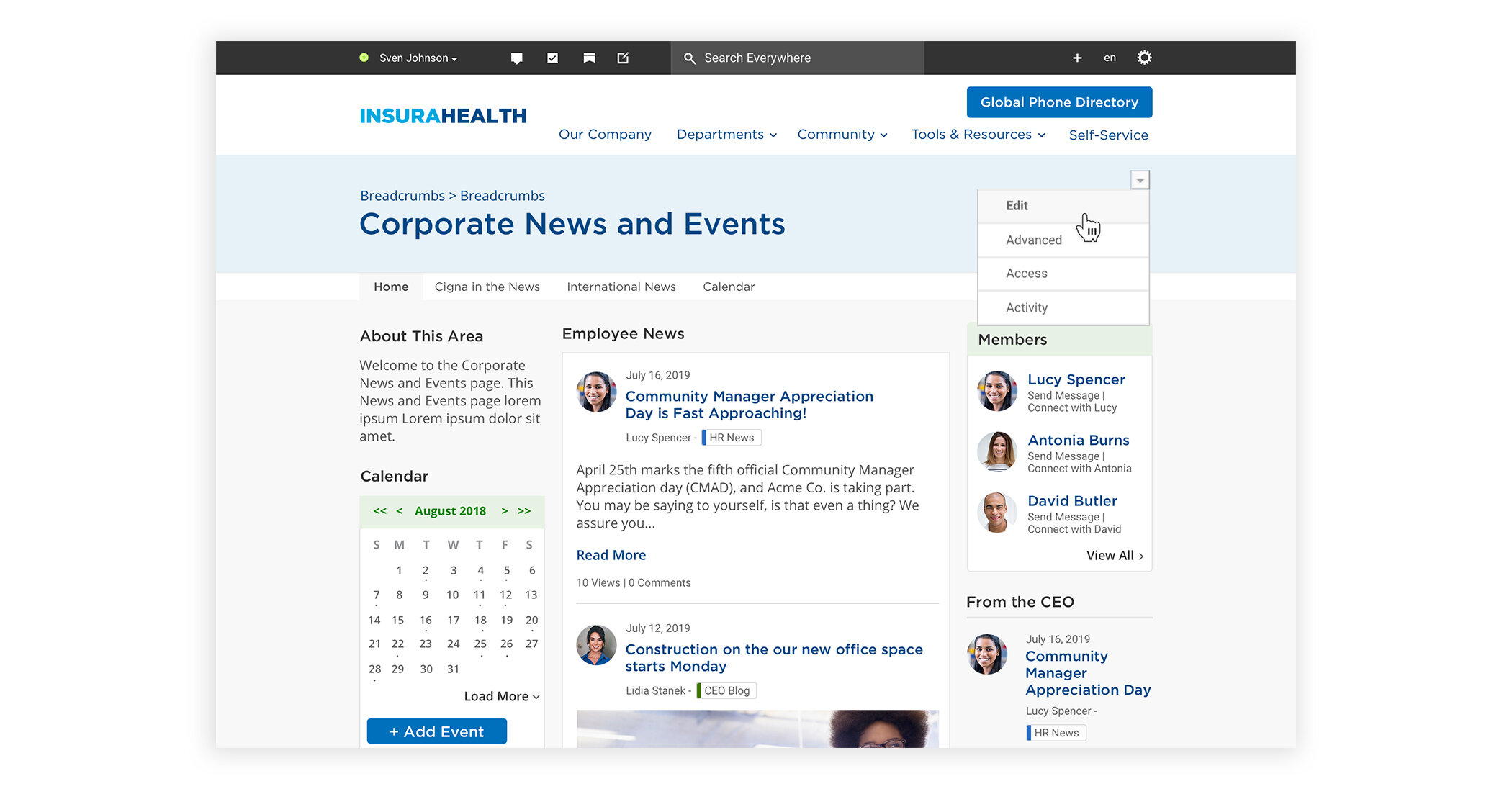
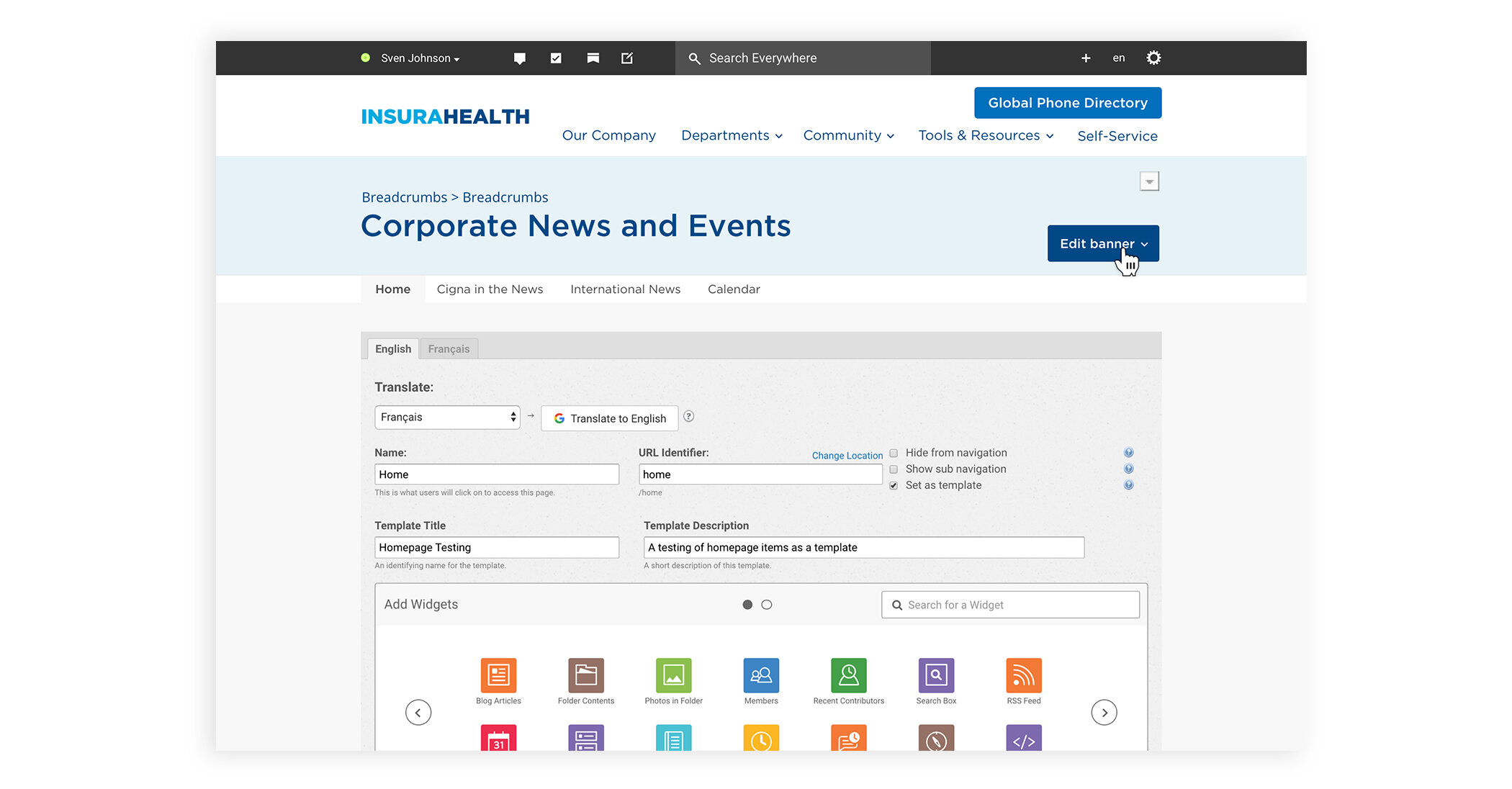
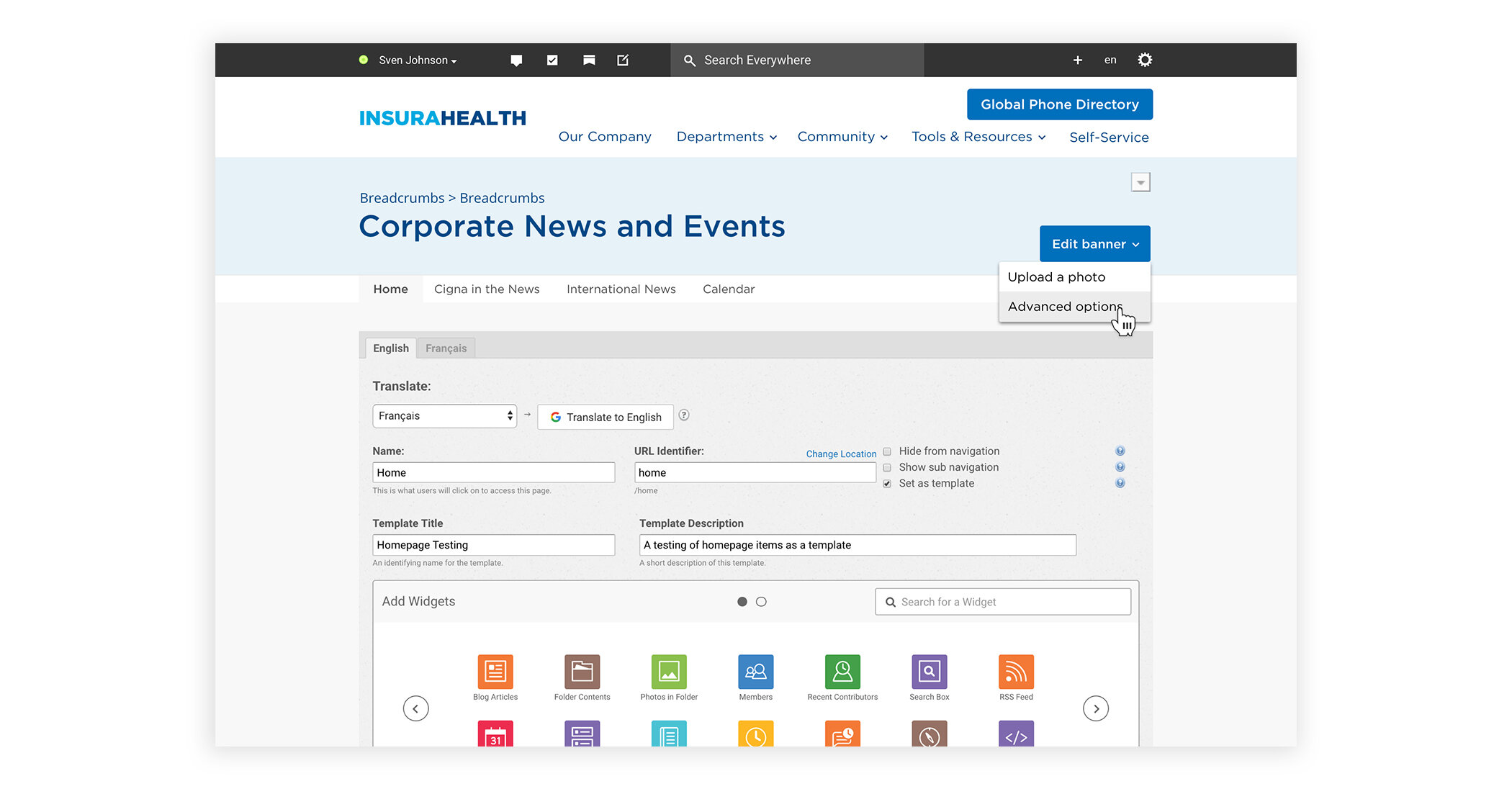
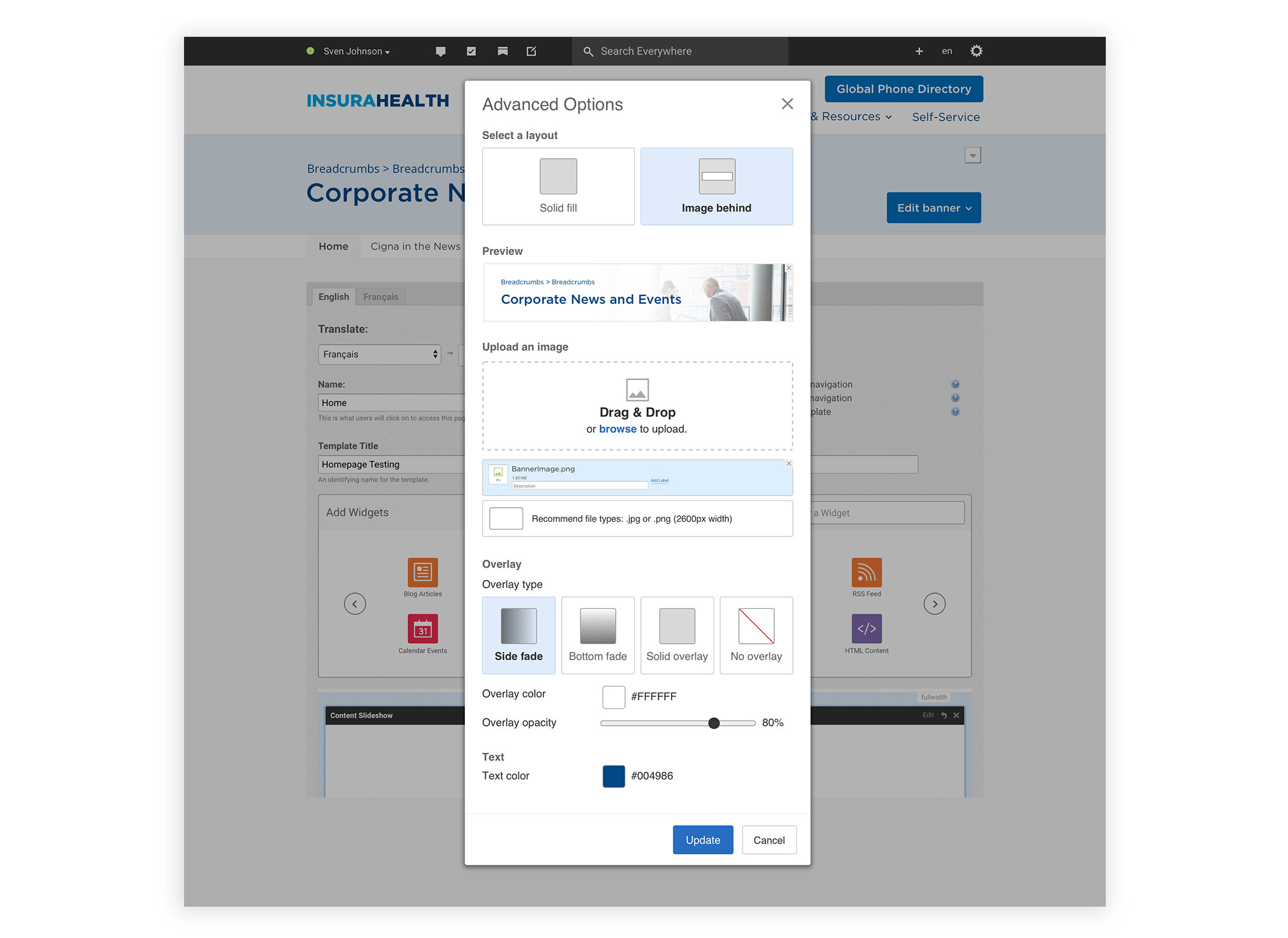
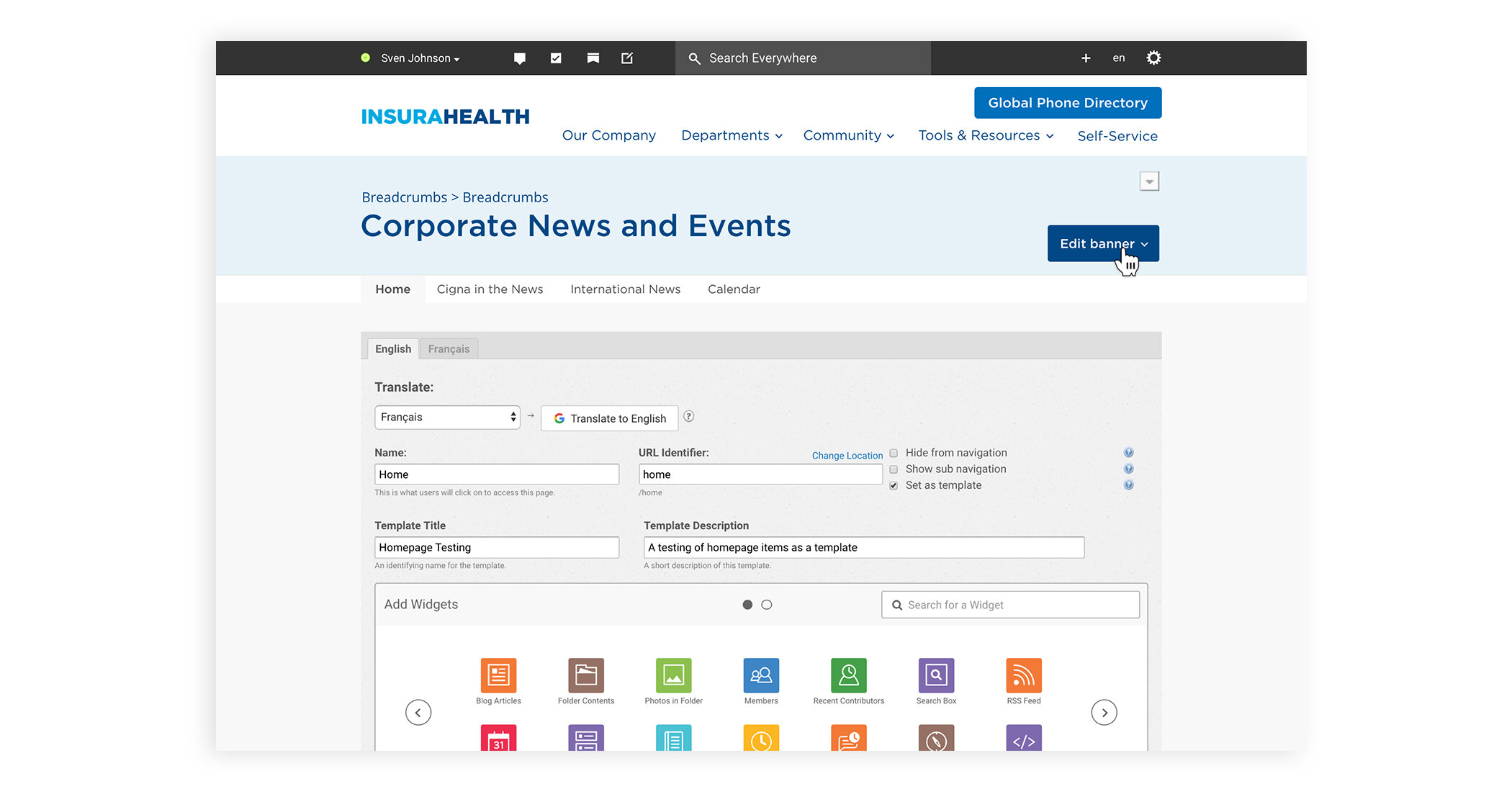
Final designs
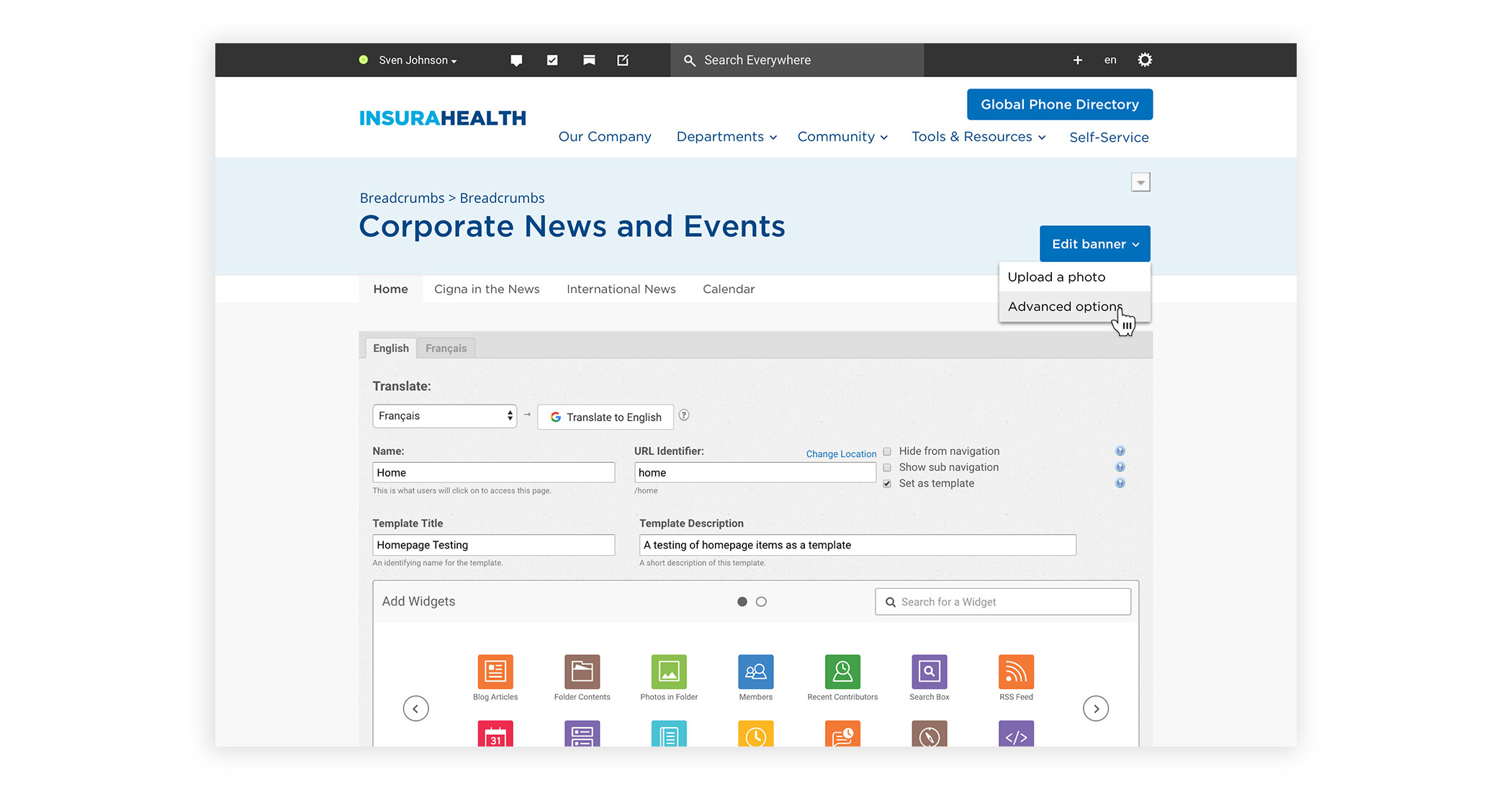
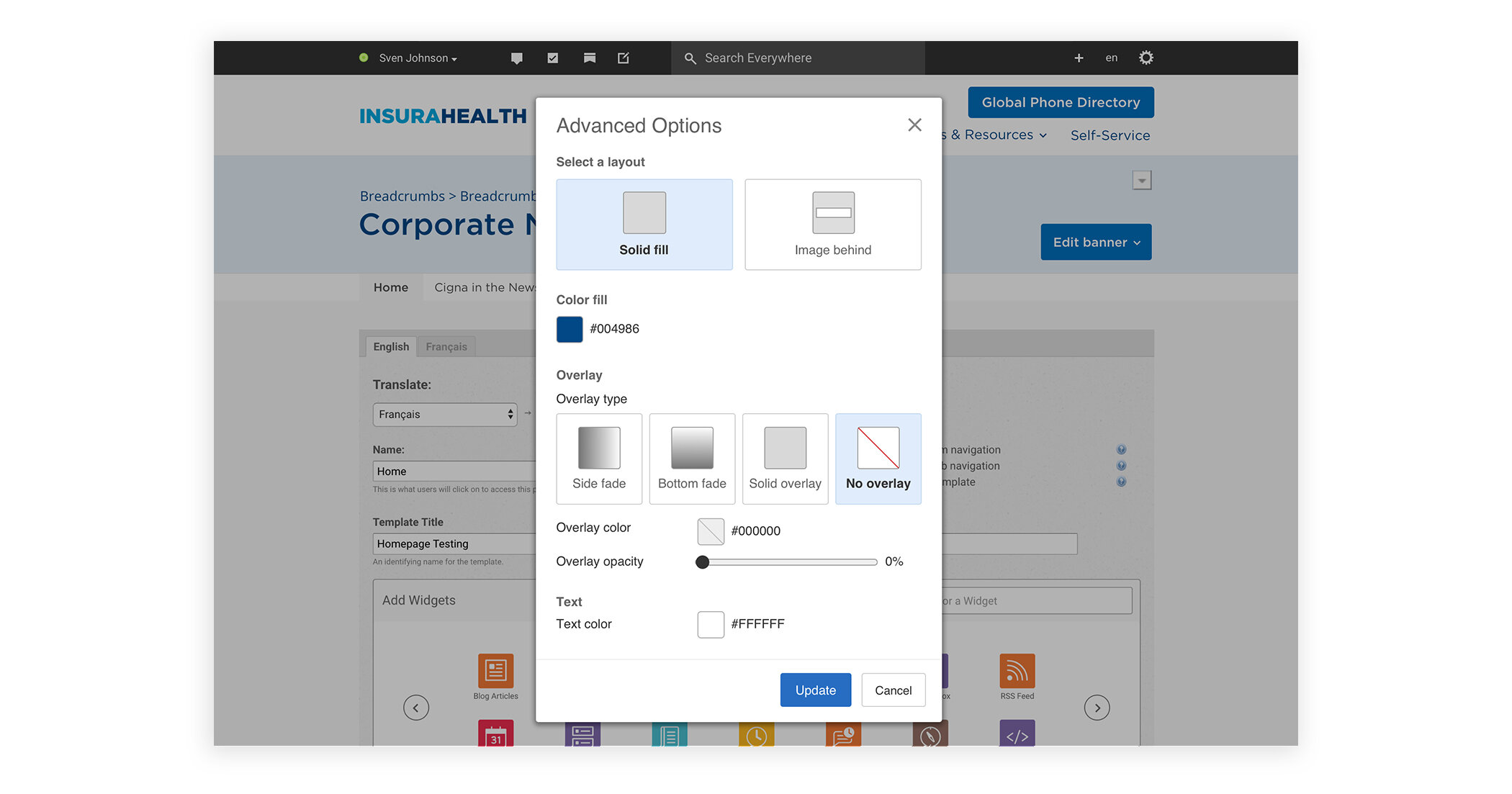
Path one: Image advanced options modal
Path two: Image uploader
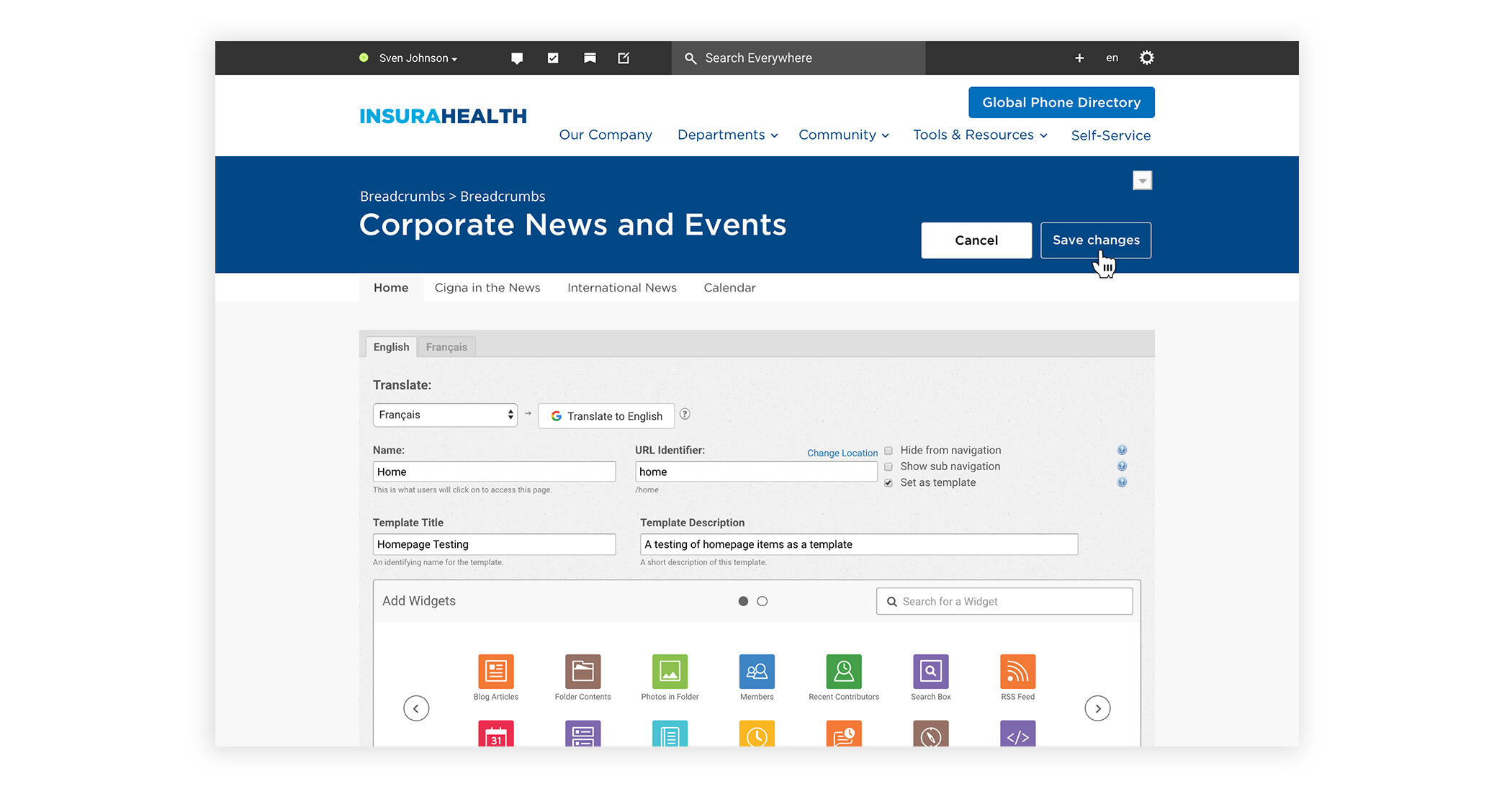
Path three: Solid colour fill